CSSを書いていく

HTMLが終わったので、
CSSを書いていきます。
CSSを書くフォルダを準備
まずはcssを書くためのフォルダを作成していくます

そして、簡単な装飾の仕方を学びます
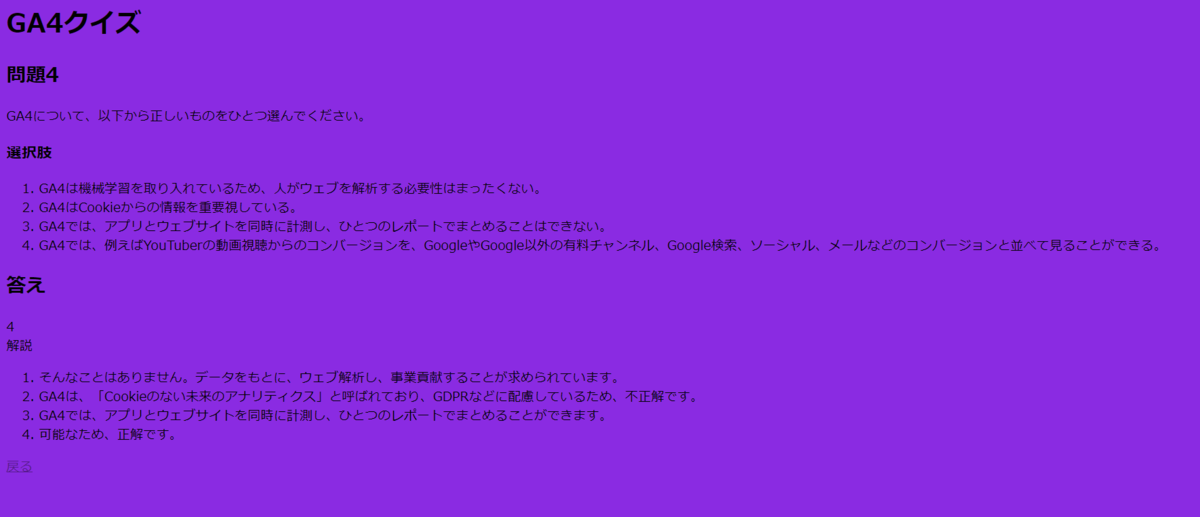
背景色の変えるコードを書いて、liveserverで確認

背景色がムラサキ色に変わって感激~☆
こんな感じなんですね
雰囲気が分かったところで、
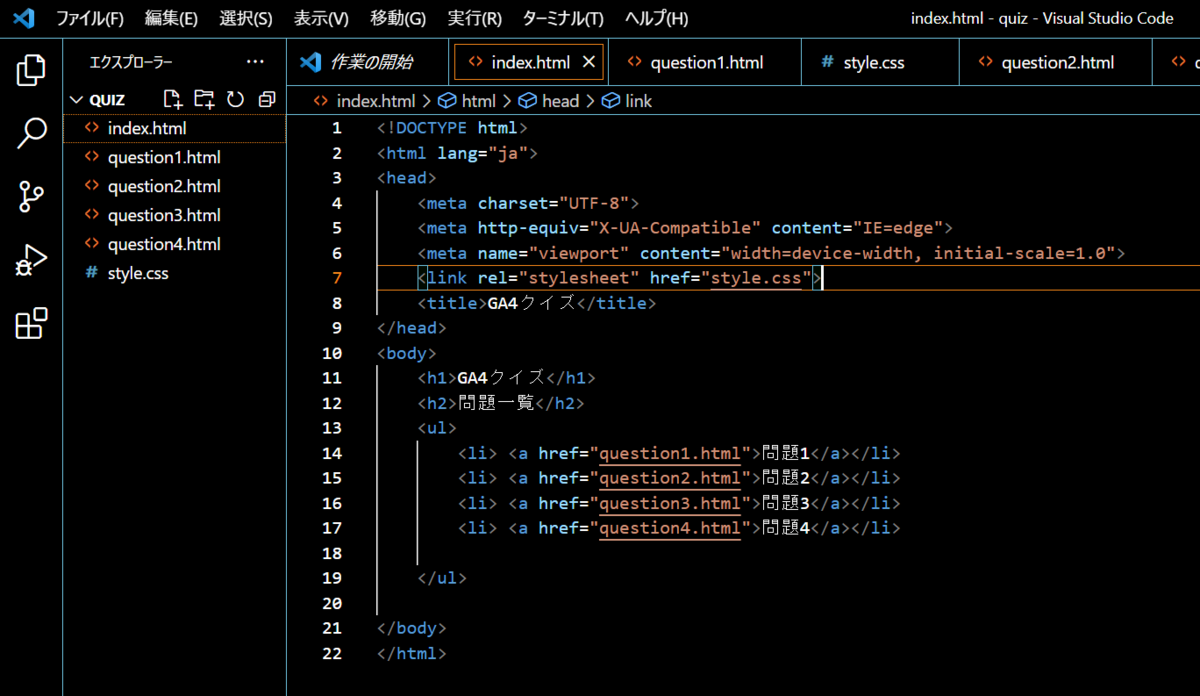
HTMLにCSSを読み込ませるコードを書いていきます

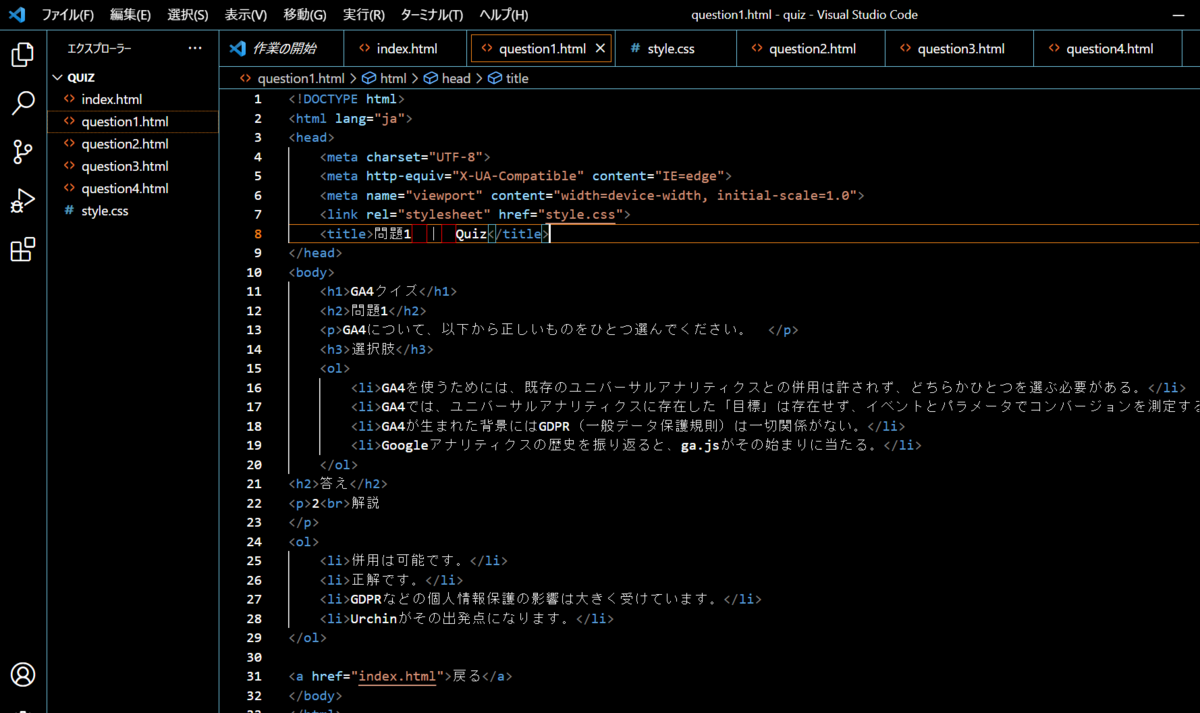
全てのHTMLにCSSを読み込むコードを書いて(コピペ)していきます


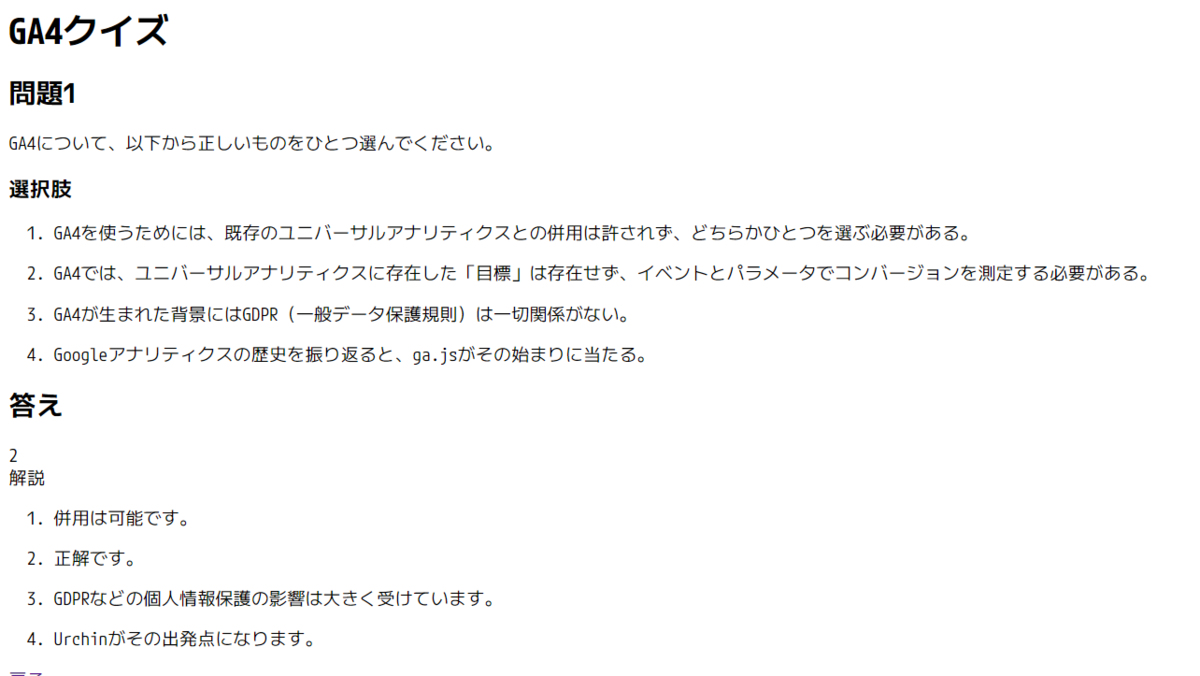
問題の一覧ページ&詳細ページすべてにcssが読み込まれました
対応フォントとフォントの種類
ここでフォントの説明について学びます


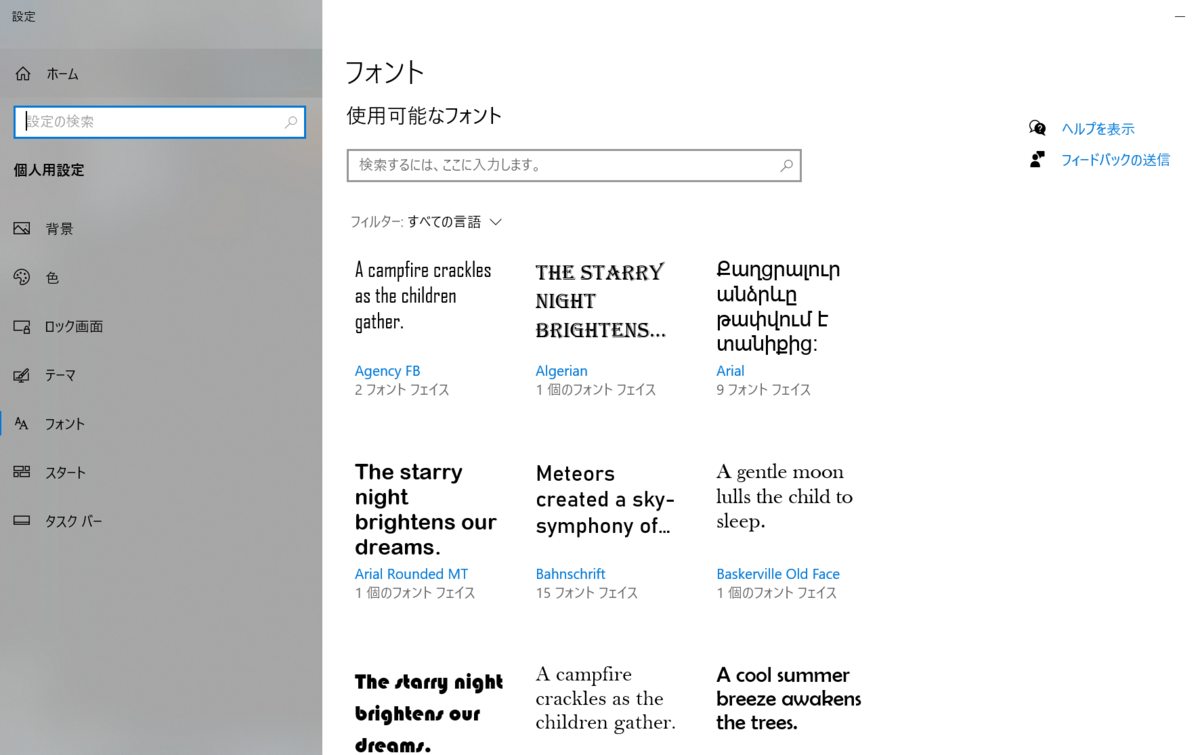
使っているパソコンの種類によって対応しているフォントが違うらしいです。
パソコンの設定から確認できるとのこと。
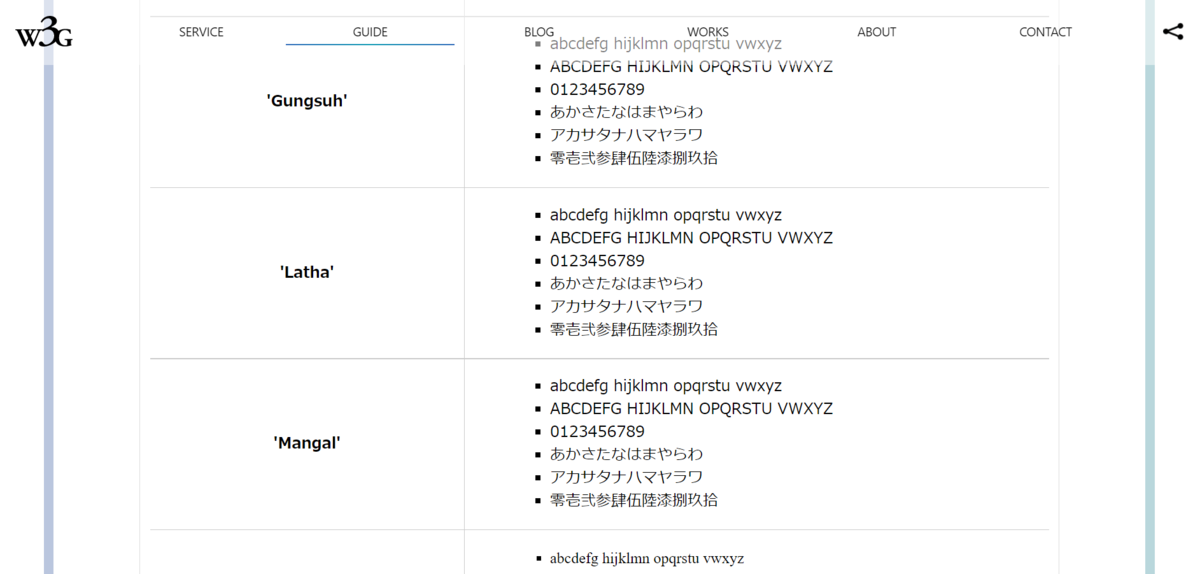
また、フォントについては「font-family 種類」で調べると色々出てくるみたいです。


色々なフォントが一覧で見れるの便利~!
Googlefontを使用する
WEBブラウザーからフォントを読み込む方法もあるみたいです。
今回はgoogle fontsを使用していきます。

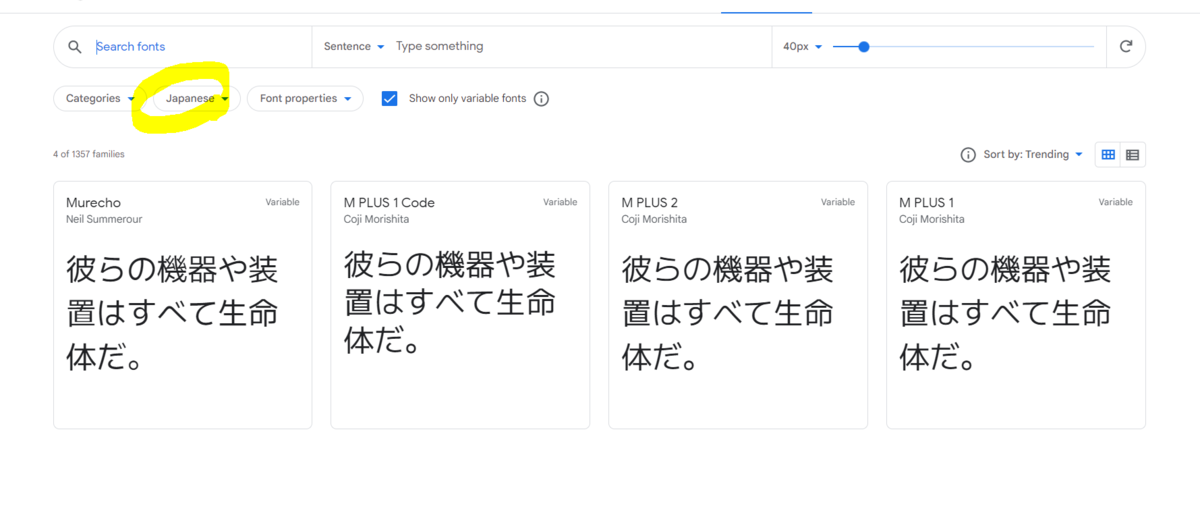
日本語のフォントを探していきます。

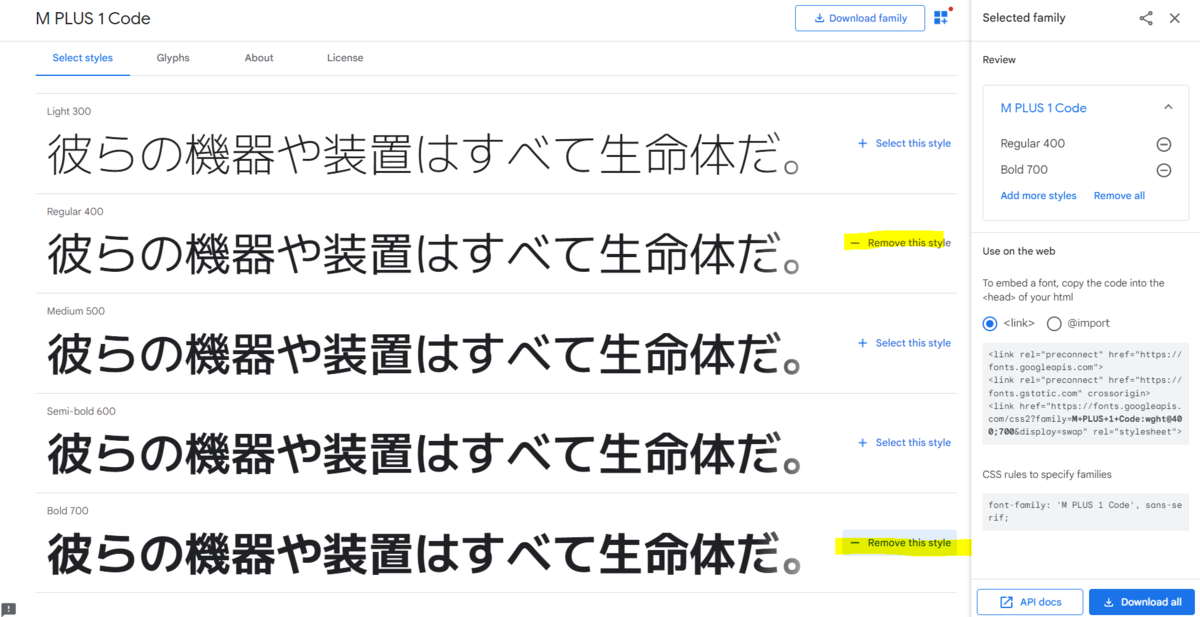
スタイルをクリックすると
右側に選択した要素が表示されます

今回はこのフォントを使用していきます
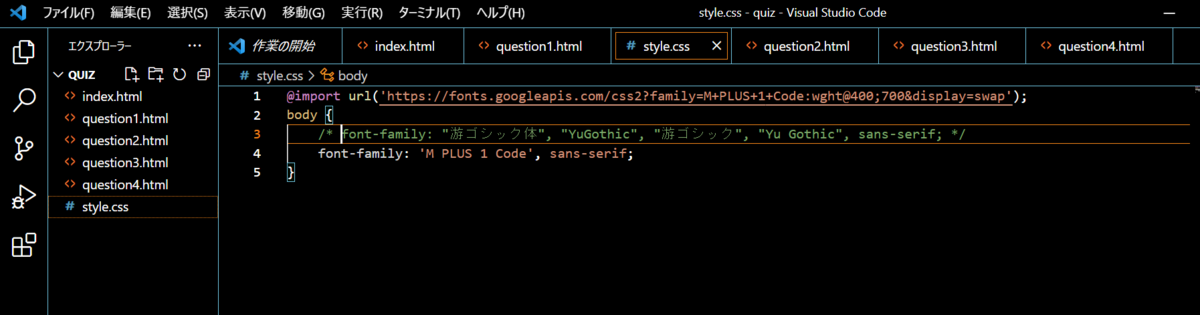
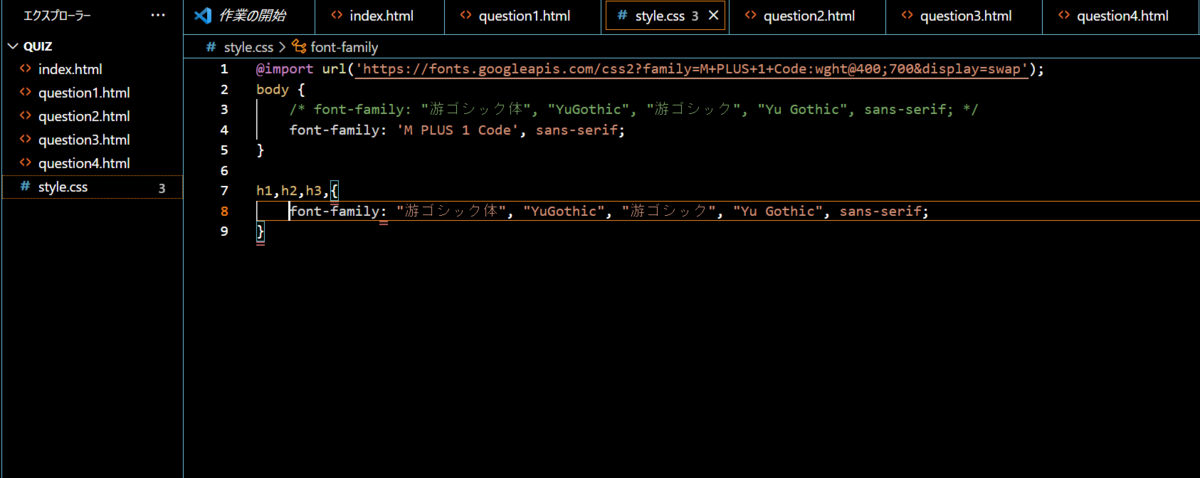
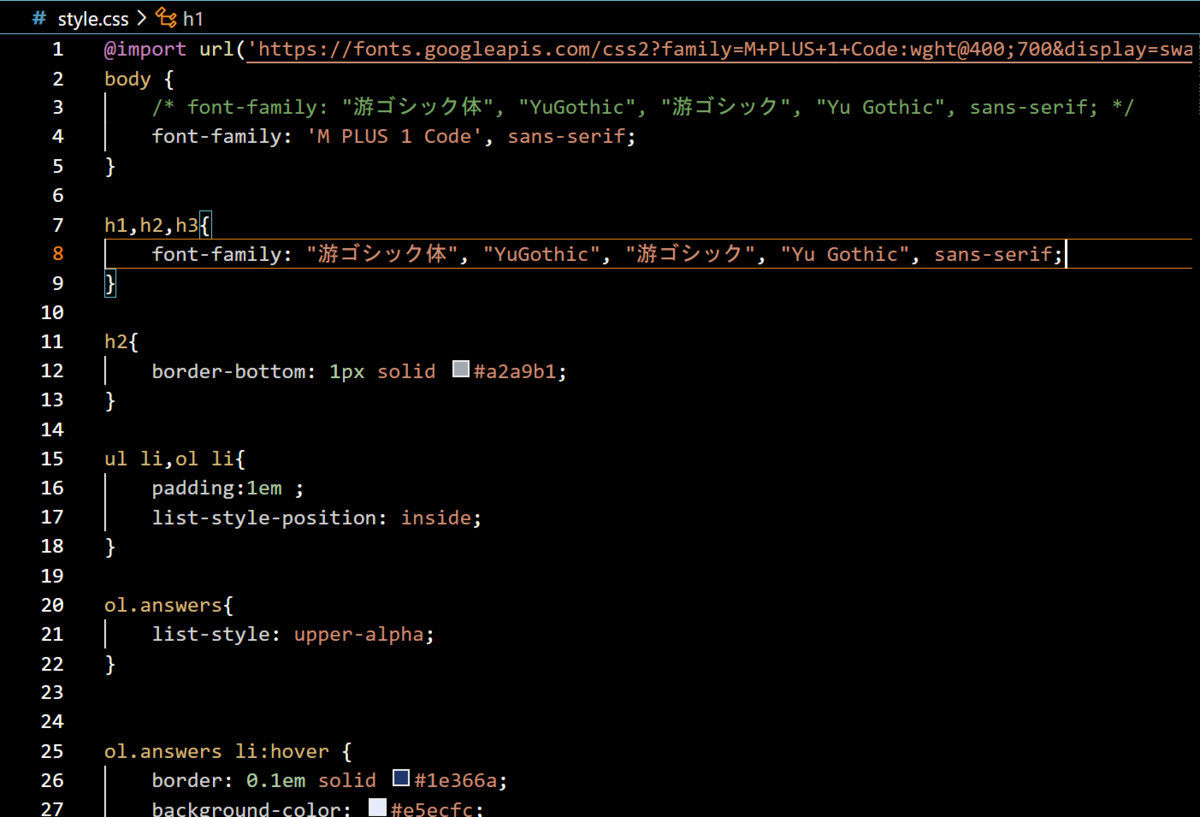
右側のCSSをコピーして、vsdodeに記載していきます

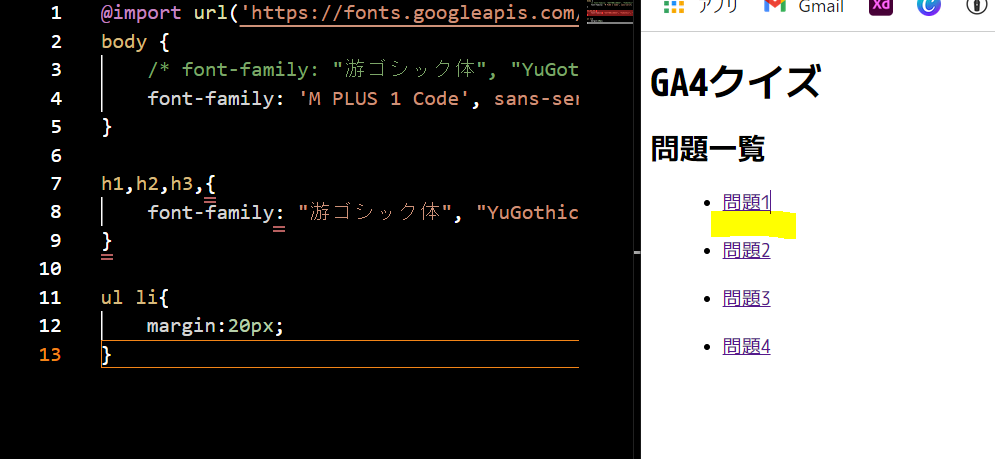
@import url(' ');でフォントを読みこみ設定をします

Googlefonts注意点
Webフォントを使用する際は、
ライセンスの規約に違反しないように規約を確認することが大切
らしいです

コメントアウトするショートカット
コメントアウトするとき→ c+/
アンチコメントするとき→ c+/

検証モードで記載するcssを考える
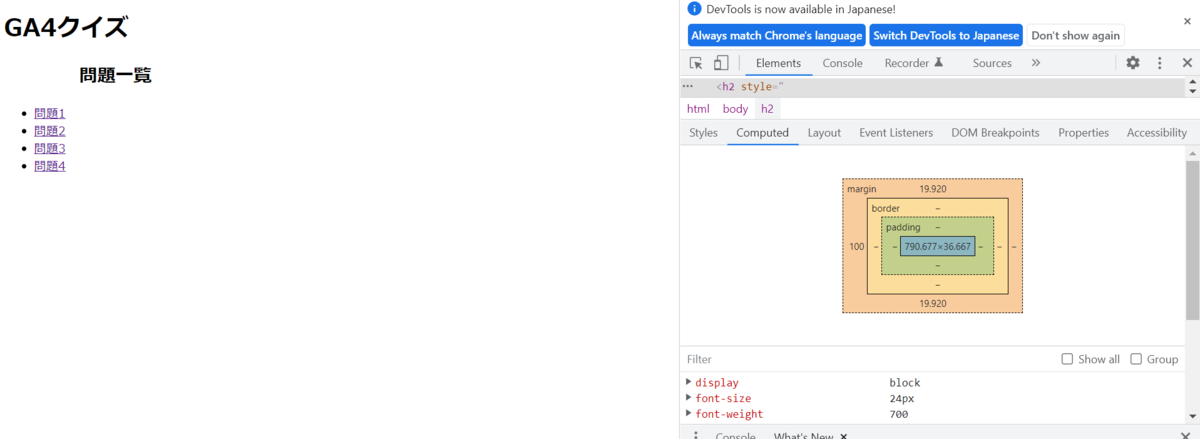
検証モードでcssを確認していきます
検証モードは自分でコードや数字を入れて確認できるのでとても便利です

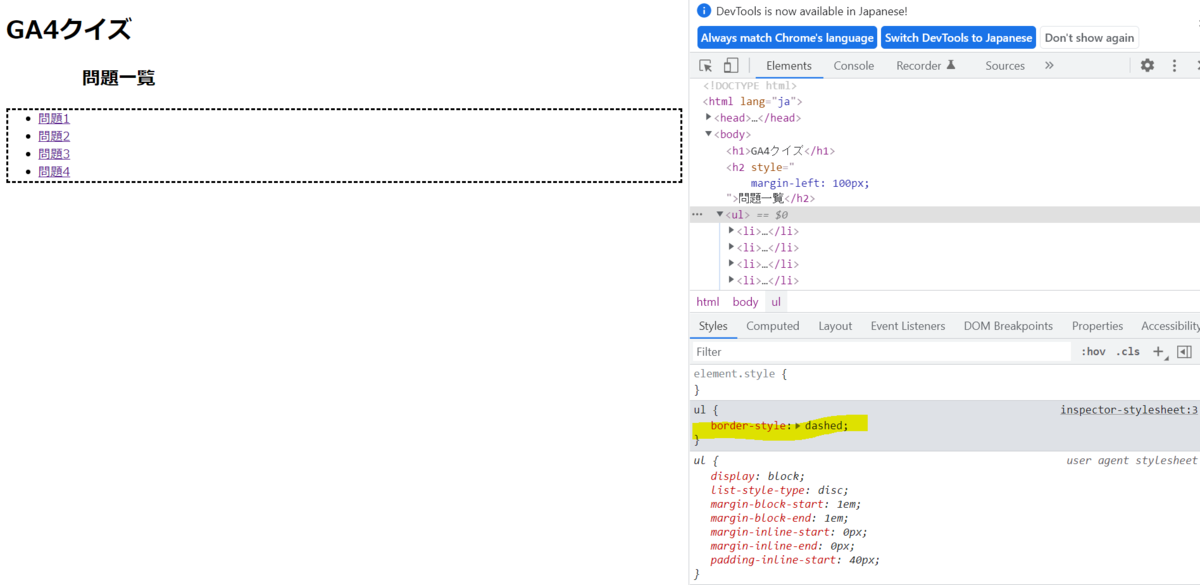
border-styleを入れてどんな見た目になるのかを試したり

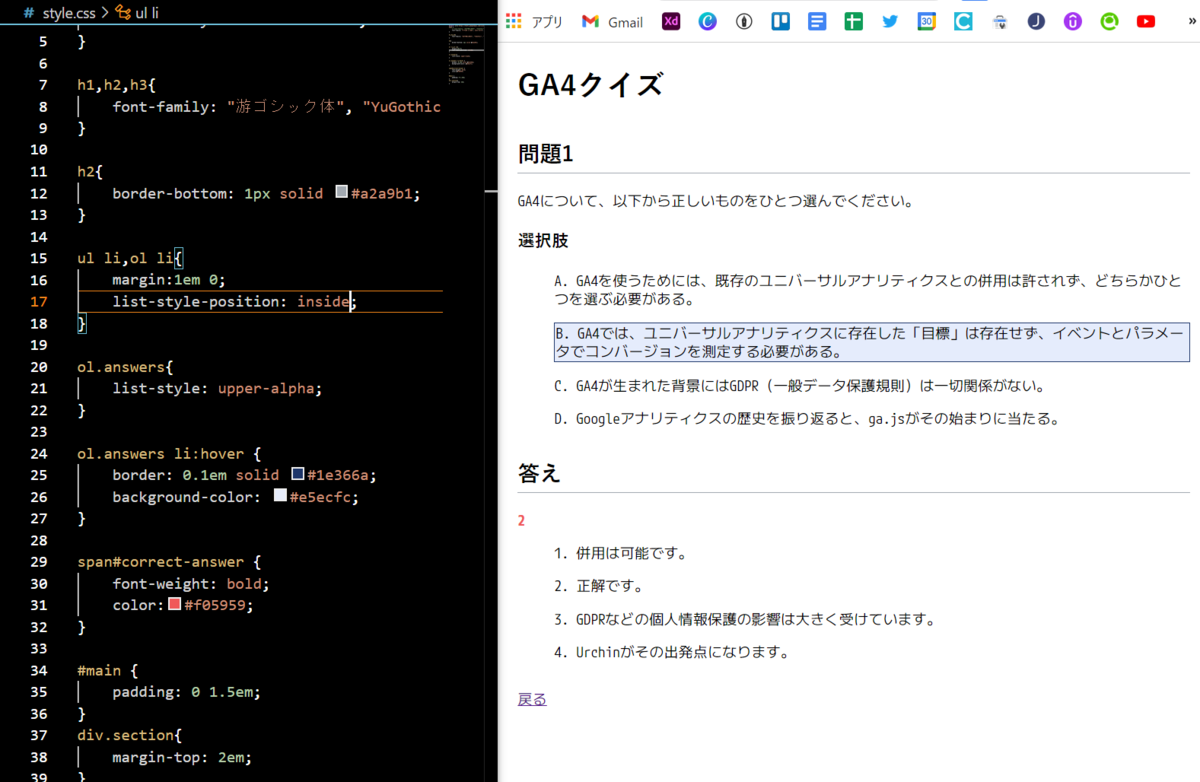
ul li {margin:20px} をいれて行間をあけます

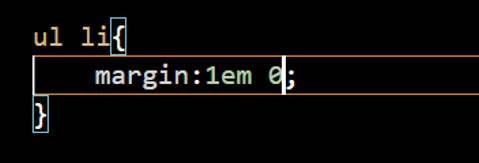
1emという「em」の単位

色々行間を動かして
少し見やすくしました

質問部分の装飾をするために
<div id ='main'>で
該当部分を囲っていきます

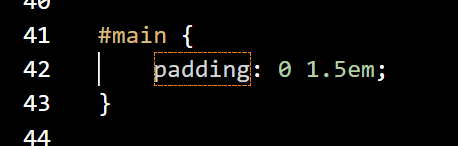
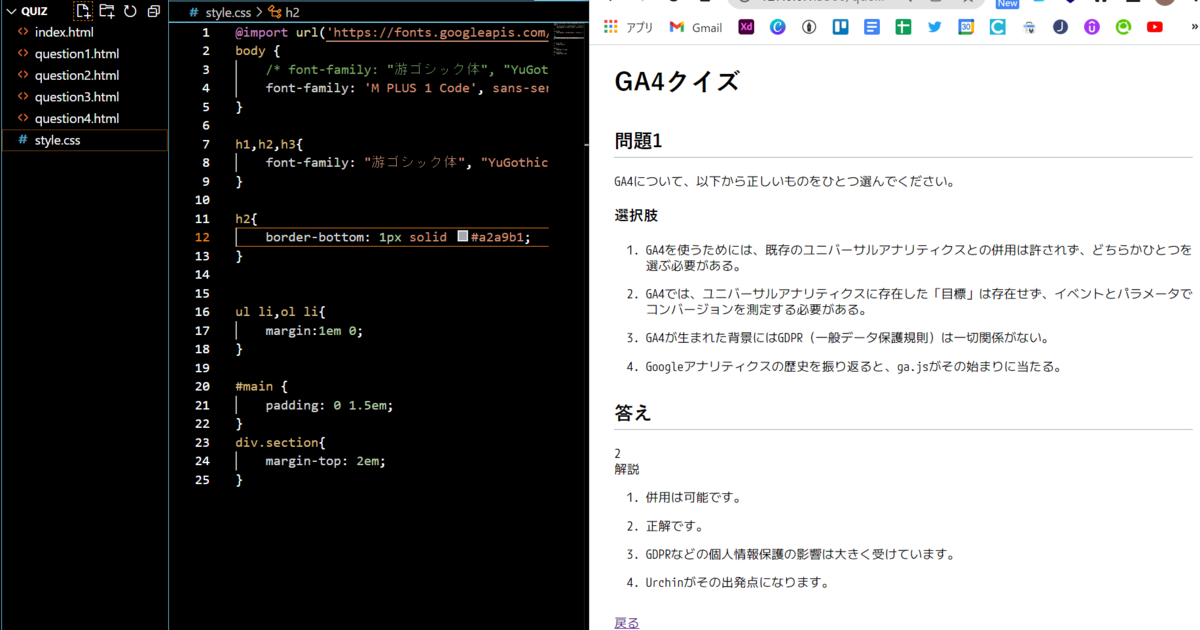
cssに #main を入れていきます
div#main = #main は同じらしいです
幅を整えていきます

div class で装飾したい範囲を設定します
solidで下線をつけていきます

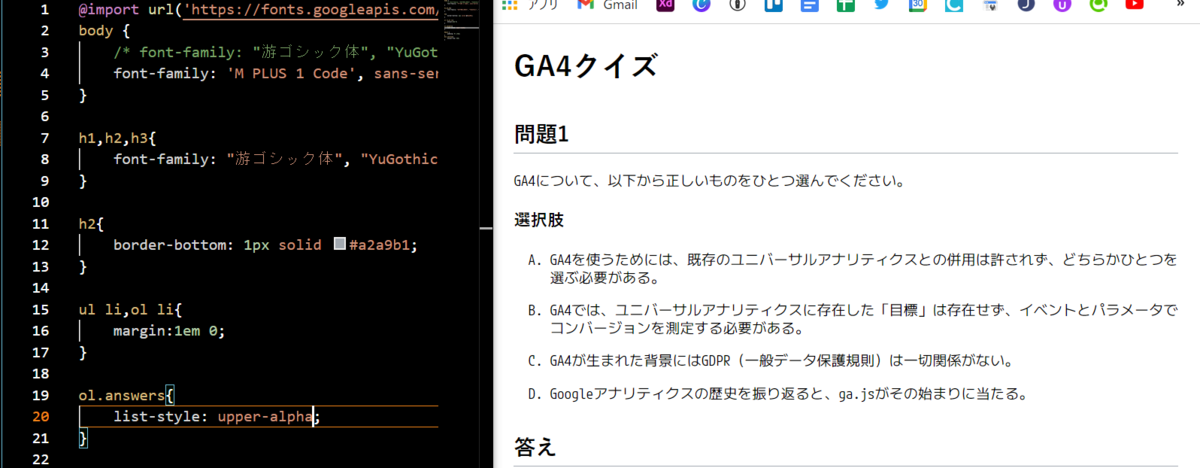
olの配下にあるものをアルファベット順に変えます

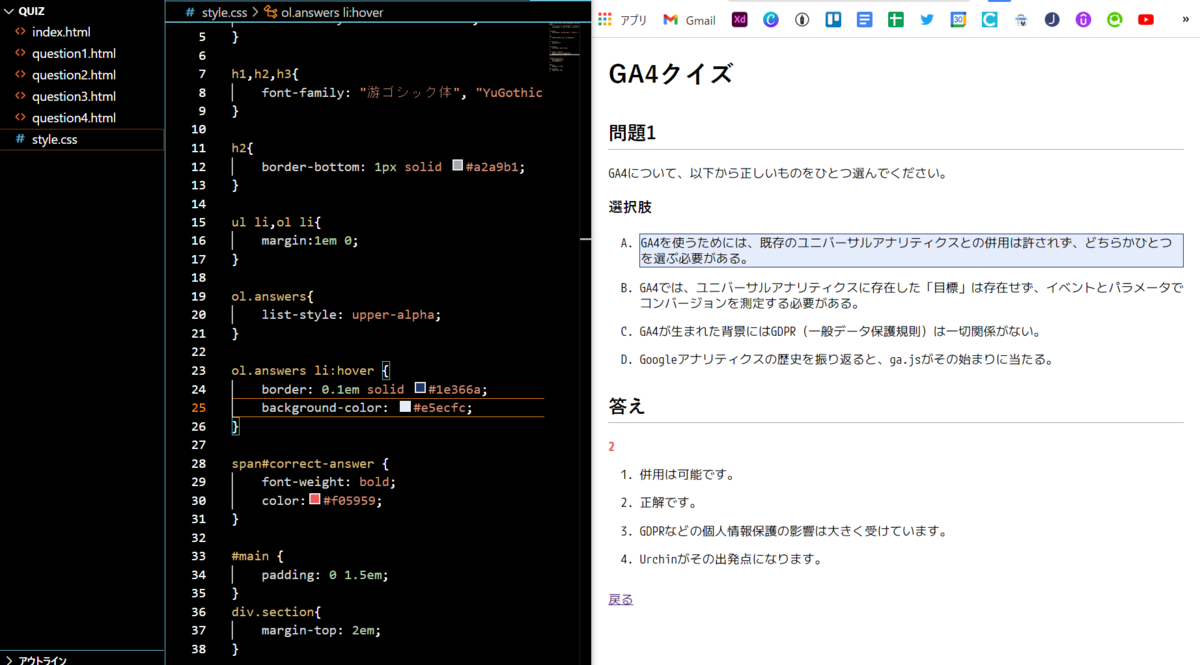
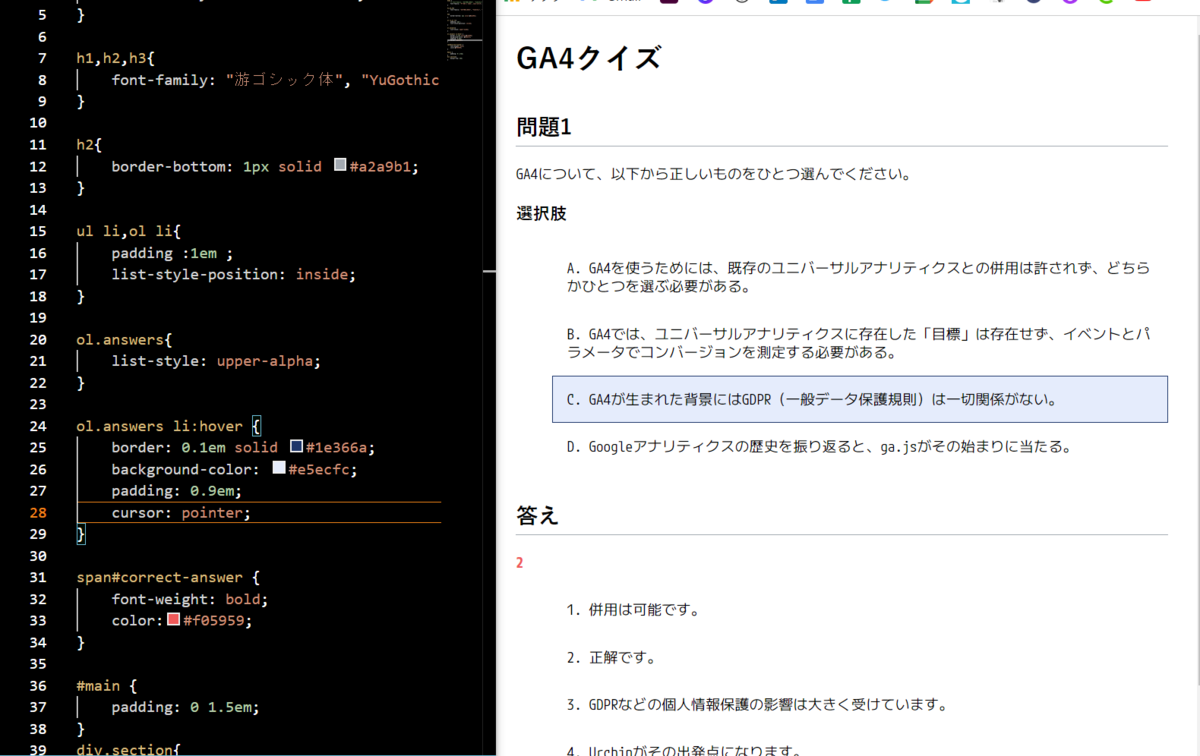
選択した項目が色が変わる設定をしていきます

でも、A・B・Cなどの部分が選択されていないので、
コードを変更していきます

cursor pointer を使って
マウスオーバーしたときに
矢印デザインが表示される
ようにしていきます

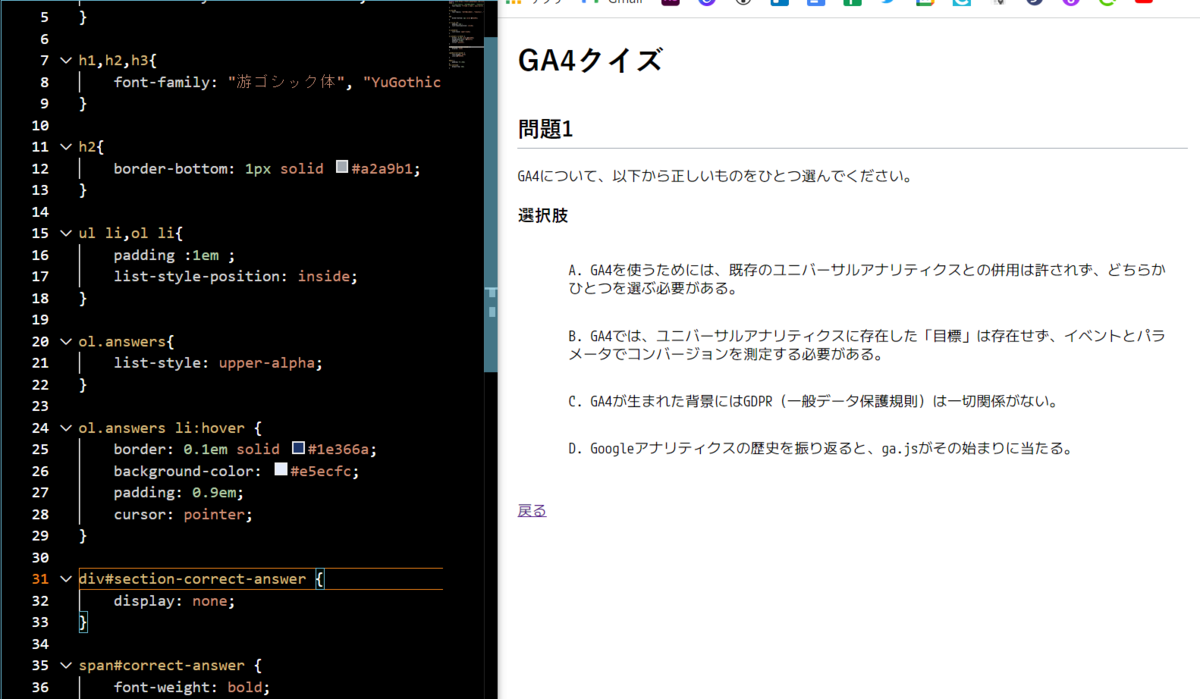
次に答えを非表示にしていきます
クリックする→答えが表示される
感じにしていきたいので、
最初の状態は答えを隠します
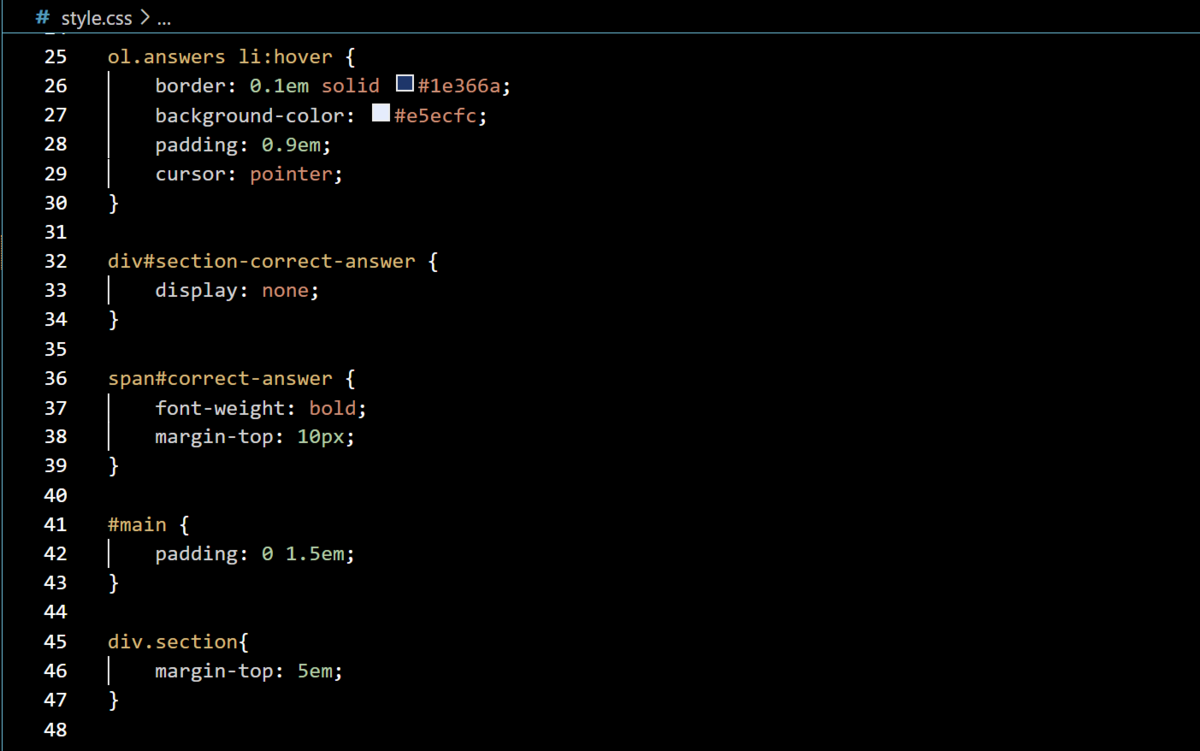
display noneを使用して非表示にします

CSS完成
CSSの記述が完成しました


次はjsです~!