体調&心の復活
仕事関係で色々あり、体調とメンタルが悪くってましたが、復活しました~!
これからまた頑張りたいと思います!
2022年2月22日:Udemy「WEBデザイン講座 Level0」後半
本日はこちらの講座の続きを行いました。
▼作成したページ

素材が用意されている&簡単なページであれば、
作成できるようになってきました!
まだLevel0の段階なので少しずつレベルアップしていきたいと思います!
2022年2月21日:Udemy「WEBデザイン講座 Level0」前半
本日はこちらの講座をやっていきます!
<!DOCTYPE html>
- HTML5で記述しているHTML文書であることを宣言する
- バージョンによって記述が異なる
<html>
- lang属性:属性値はja
- 他のすべての要素は、<html>要素の子要素以下となる
- lang属性では、言語コードを指定します
- 日本語の場合は、lang="ja"と指定する
<head>
- METAデータを記述します
- <title>要素を除き、ブラウザ上には表示されません
- 子要素は<title><style><link><base><script><meta>
- 親要素は<html>のみ
<meta> charset属性:属性値はutf-8
<title>
- 要素内容にWEBページのタイトルを記述する
- HTML文章の中には、一つしか記述できない
- ブラウザのタブに表示されます
- ブックマークや検索結果のタイトルに使用される
<body>
- <body>要素に記述された内容は、原則ブラウザ上に表示される
<a>
- ハイパーリンクを指定する要素
- href属性:属性値はリンク先のURL
- targrt属性:ウィンドウの指定
CSS作成のルール
1.CSSとは
CSSとは、「Cascading Style Sheets」の略である
現時点での最新バージョンは、CSS3
HTMLは…文章構造を記述するためのもの
CSSは…見栄え「デザインやレイアウト」を指定するもの
2.CSSを記述する場所
1.タグのstyle属性に記述する
2.head要素内の<style>要素に記述する
3.別ファイルに記述し、link要素で呼び出す
3.CSSの記述形式
セレクタ {プロパティ:値;}
h1 {color:red;}
4 .CSSの値と単位
・値…各プロパティには、初期値が設定されている
例) font-style… nomal Italic oblique
※親要素からプロパティの値を継承する「inherit」も指定可能
・単位
px 相対単位
→ユーザーのディスプレイの画像解像度に依存する
em 相対単位
→親要素のfont-sizeに依存
rem 相対単位
→<html>要素のfont-sizeに依存
→<html>要素の初期値サイズは16pxであるため、font-sizeを62.5%に指定すれば、1remは10pxになる
% 相対単位
→親要素のfont-sizeに依存
pt 絶対単位
→1pt=1/72in=0.3528mm
単位なしが推奨される場合もある
→ line-height
5 .スタイルの優先準備
CSSの指定が重複した場合、どのスタイルが優先されるか?
スタイルの優先順位
1)タグのstyle属性に記述する
2)<head>要素内の<style>要素に記述する
3)CSS専用のファイルを作成する
6 .デフォルトスタイルシート ※user agent stylesheet
HTMLの要素には、プロパティの値に初期値が設定されている
各ブラウザには、独自のデフォルトスタイルシートが設定されている
デフォルトスタイルシートによる表示の違い
↓
スタイルを標準化するリセットCSS
7.コメント
/* この部分にコメントを記述します */
▼練習で作成

2022年2月20日講座終了&サイト完成
こちらの講座の受講が完了しました。
作成したサイトは下記です。
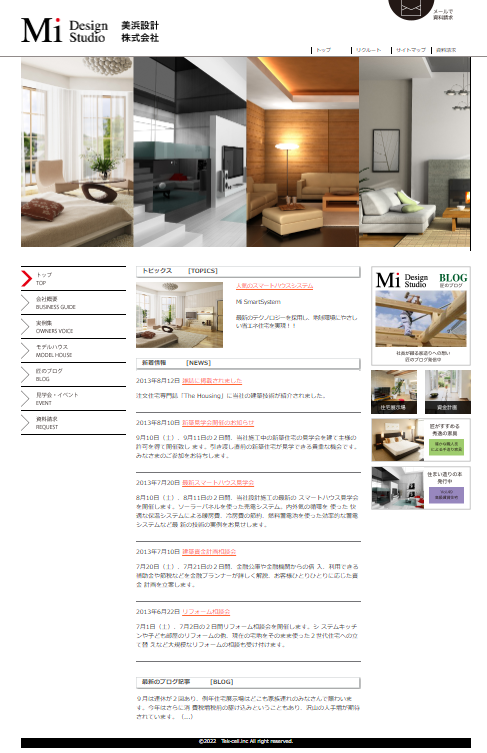
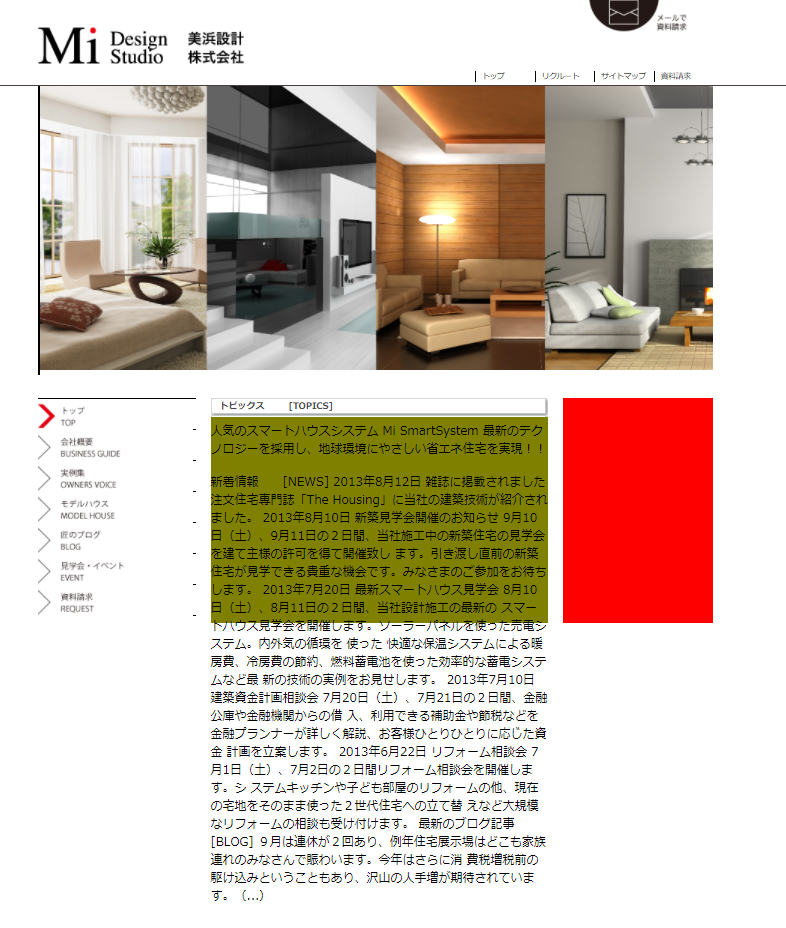
▼トップページ

▼会社概要

▼モデルハウス

▼問い合わせ

途中</div>を付けるのを忘れて、フッターが下にいかないこともありました…><
コードを時間かけて見直しを行い完成することができました!
良かったです!
2月17日(木曜日)の進捗
昨日udemyがセールだったので講座を3つ購入。
5000円飛びましたが、その分きちんとやろうと思います。
本日からはこちらの講座を進めていきます。
今日は半分まで受講!
サイトを半分作成しました。

明日も頑張ります!
地道にコツコツ
10万円の急な出費は痛いので、給料日までは違う教材で学ぼうとしているアラサーOLです。
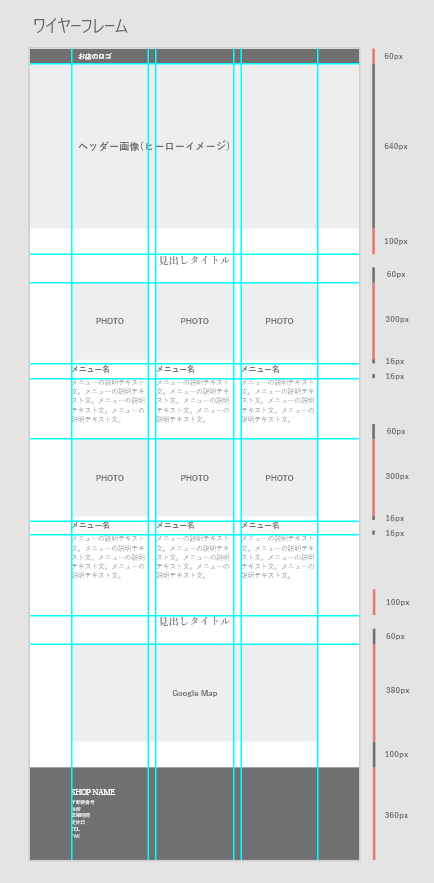
たまたまなのですが、しょーごログさんがオススメしている本が部屋の本棚にあったので、それを見ながらサイトを制作してみました。
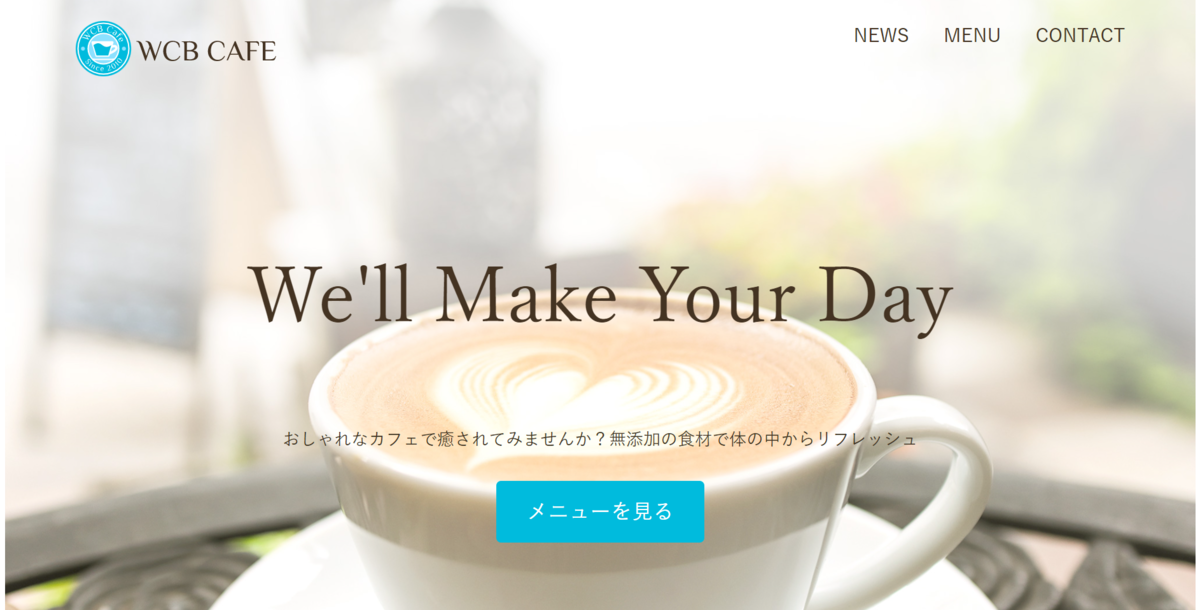
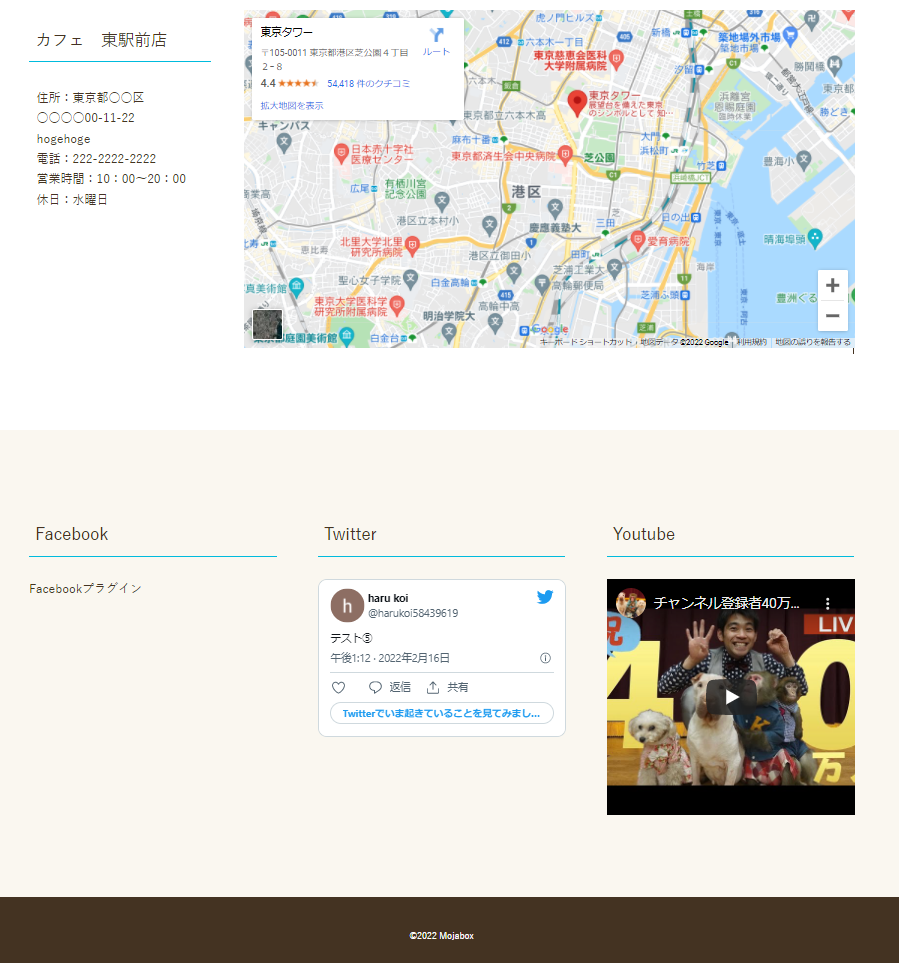
▼トップページ

▼ニュースページ

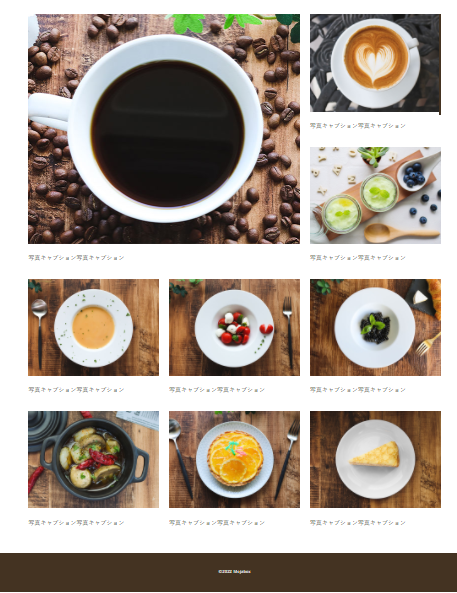
▼メニューページ


▼コンタクトページ


色々失敗している気もしますが、独学なので仕方ないかなって思ってます。
人に聞けない=調べる時間がかかる&正しい答えが分からない可能性が高いので、遠回りしていることも多いですが、いいんです。
お金がなければ時間をかけるしかないんです。
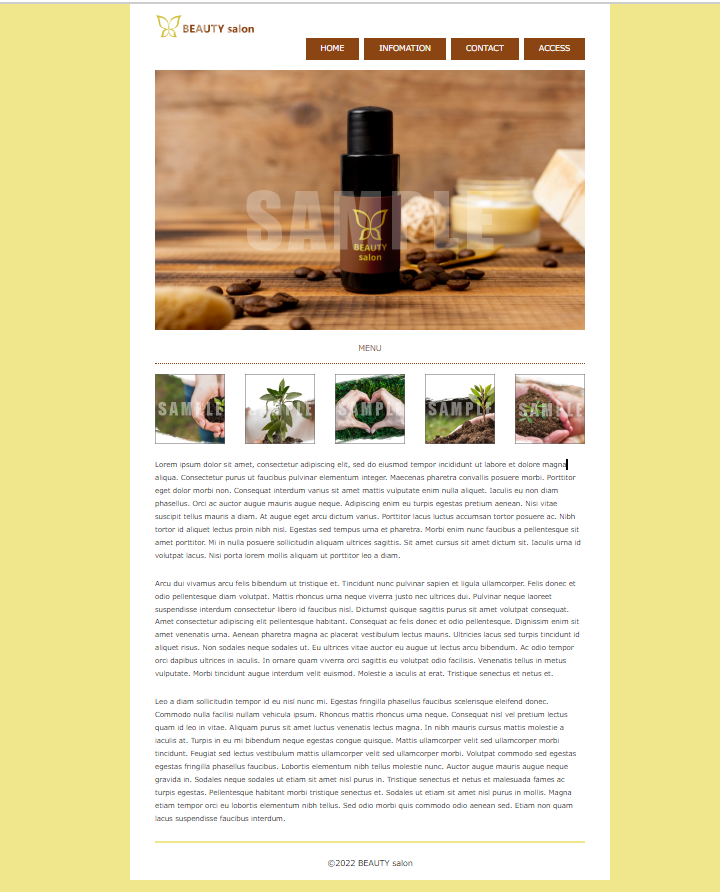
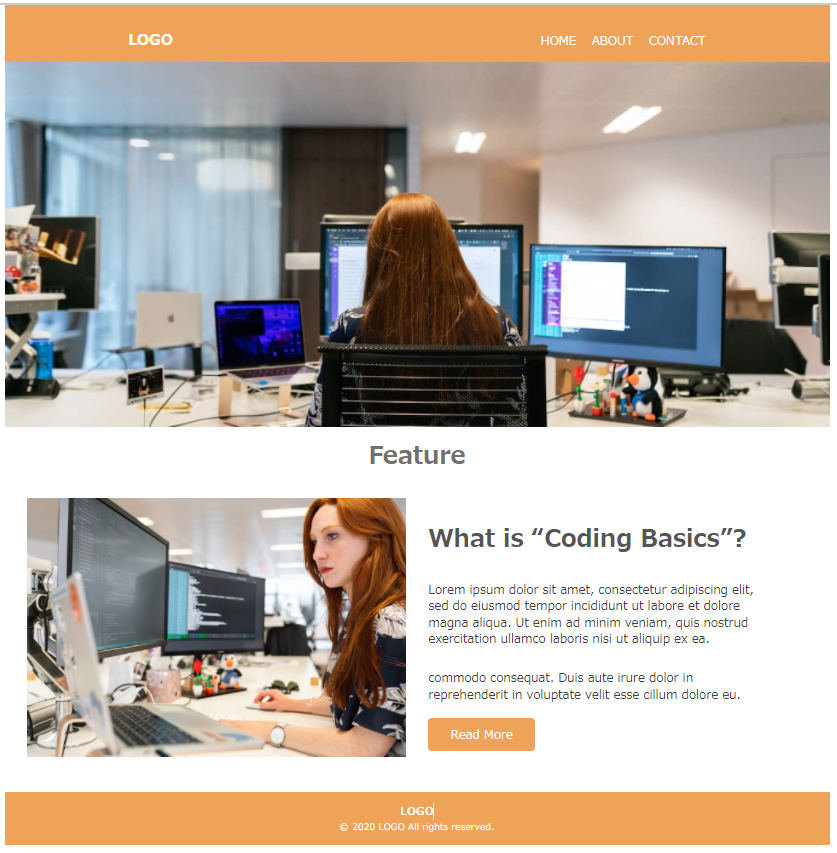
その後、しょーごログさんの入門編のページも作成してみました。

正直、サイズ感やデザインはすべて雰囲気でやってます。
この模写をすることで自分がアドビXDでデザインカンプが来ても、トレースして作成することができないということが分かりました。
自分の現在地を知れたので一歩前進です。