HTMLでコンテンツを作ってみる

本日はUdemyのこちらの講座を進めました。

STEP1 : Webシステムの概要を理解する
まずは、手始めに私達が学習する対象の概念について理解するところから始めます。
学習対象がどんなものなのかを理解し、目的をしっかりと明確にしていきます。
→Webシステムの概要についての説明でした。
STEP2 : 開発環境を整える
ここで、コース中で利用するものについて大まかにお話します。
その上で次のステップからすぐ利用することになる開発のための道具を整えます。
→実際に手を動かしていきます。
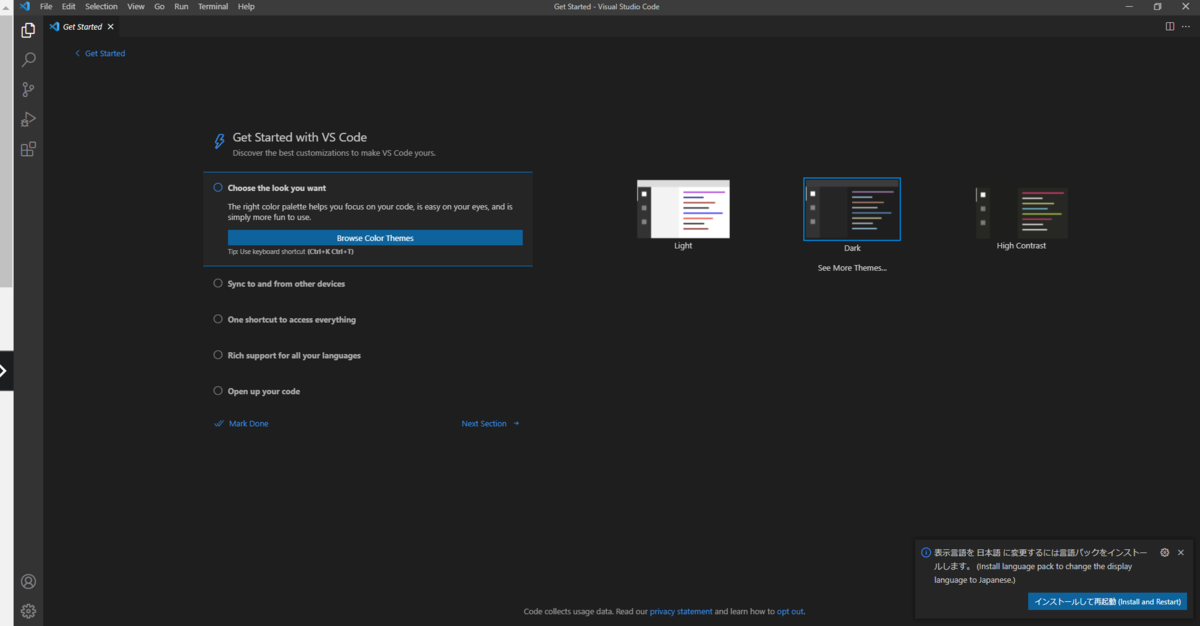
まずは開発を整えるとのことで、Visual Studio Codeをインストールしました。


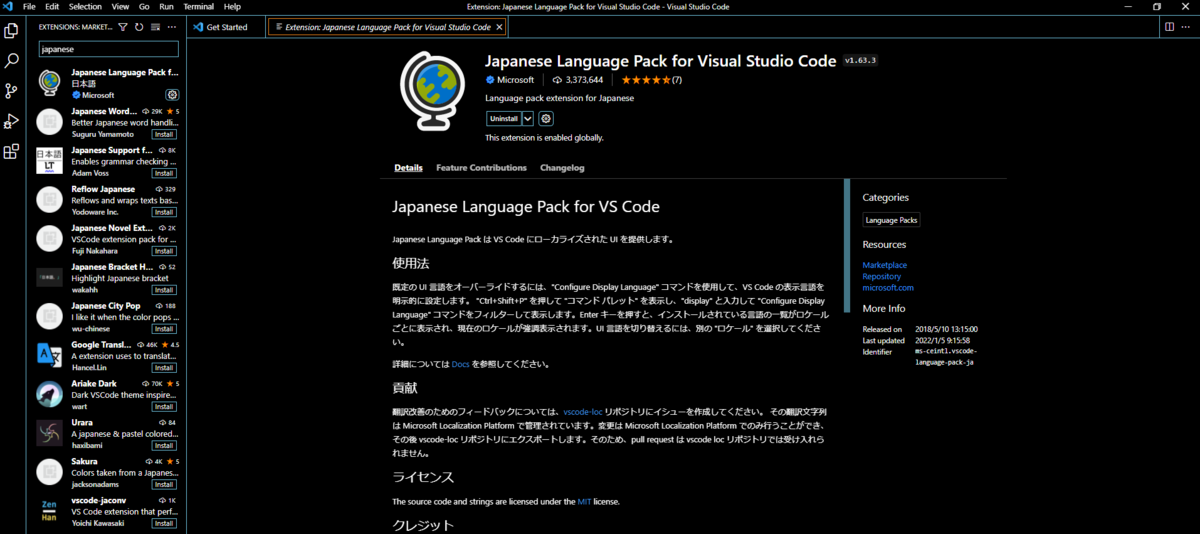
インストール完了後、日本語の設定と保存の設定を変更しました。
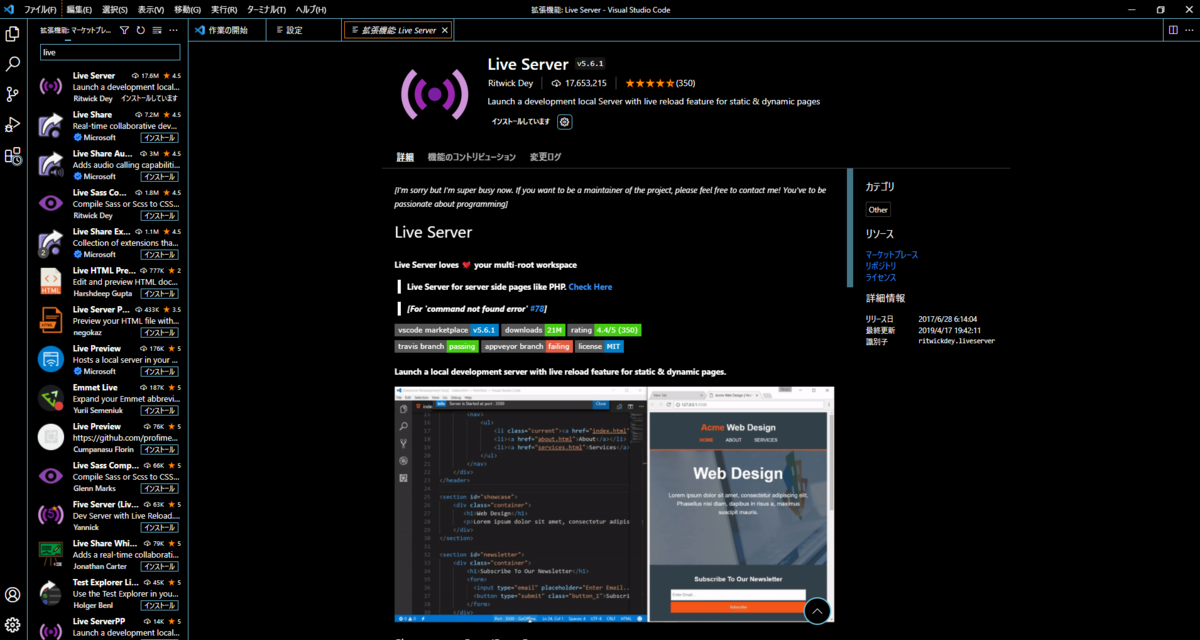
その他、諸々の拡張機能をインストール。



一通り設定が終わりました。
このstepは完了です。
STEP3 : Webシステムを公開する
当コースで一番大きな部分です。
ここでWeb開発における基本的なパーツを一つずつ理解して、実装をしていきます。
STEP3が完了したら、Webページがインターネット上で独自ドメインで公開できている状態になります。
HTML / CSS / JavaScript / PHP / EC2 など、一つずつおさえていきましょう。プログラミング初心者でもわかるように、図も多用していますので、
論理的に考えることが苦手、という方でも安心して進めていただけます
さっそくディレクトリを作成していきます。
ちなみに、ディレクトリが何かはわかっておりません(笑)
動画の通りに進めます。

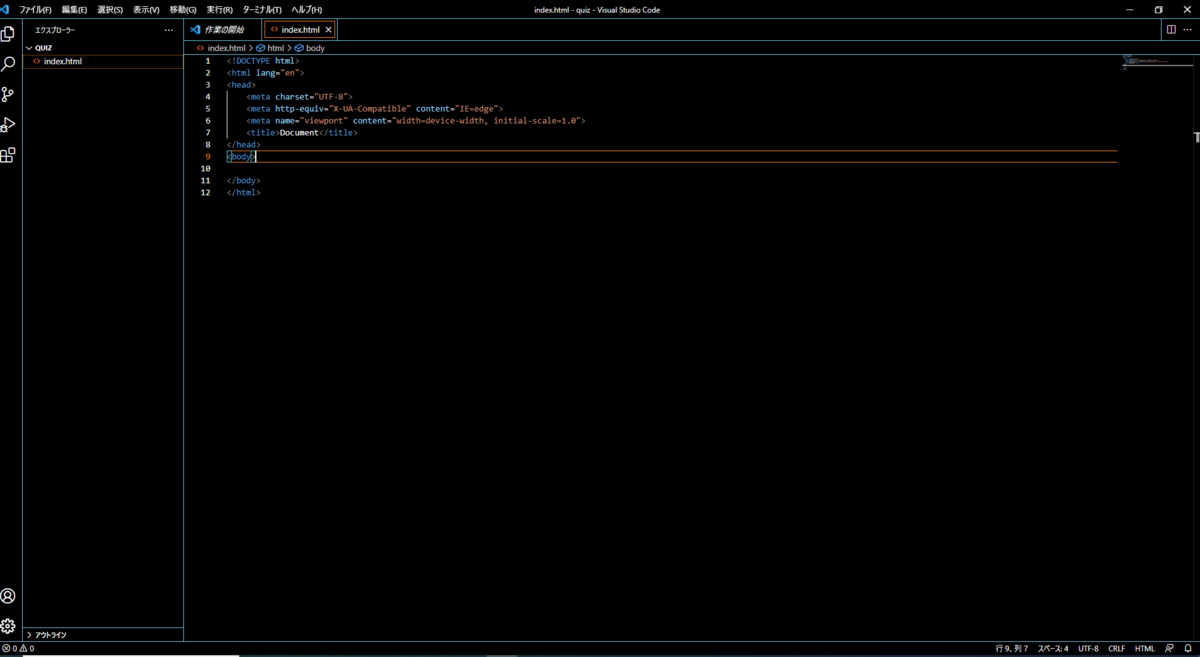
フォルダの準備ができたので、実際にHTMLを記載していきます。

まずは言われた通りに文字を打ち込んでいきます。
どうやら、ショートカットが沢山あるらしいことが分かりました。
まずは「!」

langが”en”になるのですが、ここを”ja”にするだけで良いのでラクです。
他にもいろいろショートカットがあるらしい…!
- h1+p
- h2+p
- ol>li*4
など
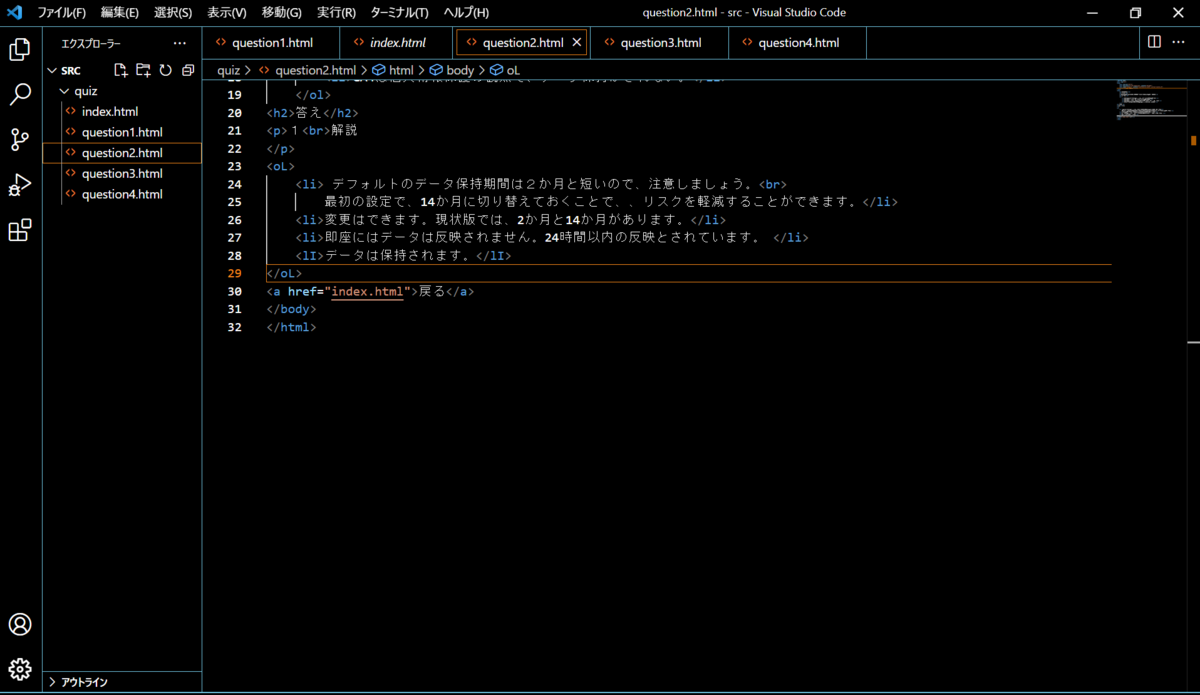
番号付きリストの場合は
<ol>
<li></li>
<li></li>
</ol>
箇条書きリストの場合は
<ul>
<li></li>
<li></li>
</ul>
で表示するらしい。
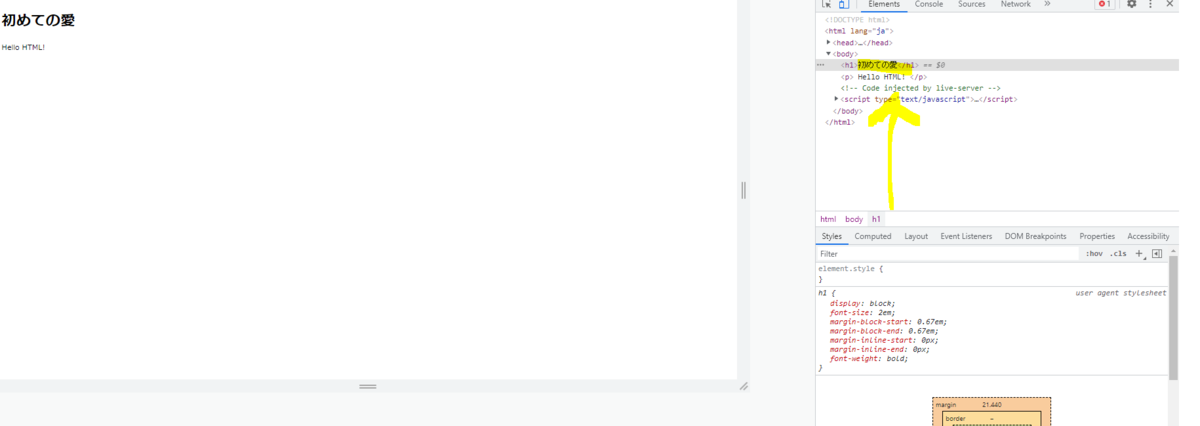
この部分の動画で感動したのが、検証モードでテキストの部分を編集できること。

(保存はされませんが)書き換えができるなんて知らなかったので、びっくりです。
動画のままに作成していきますが、
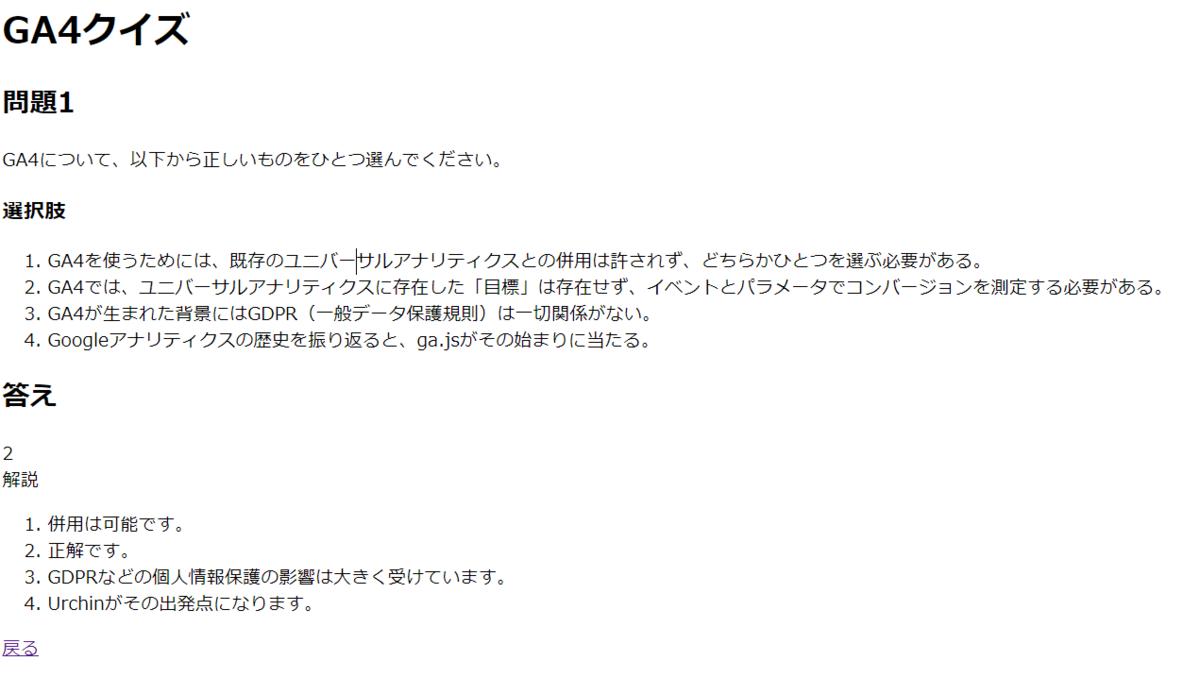
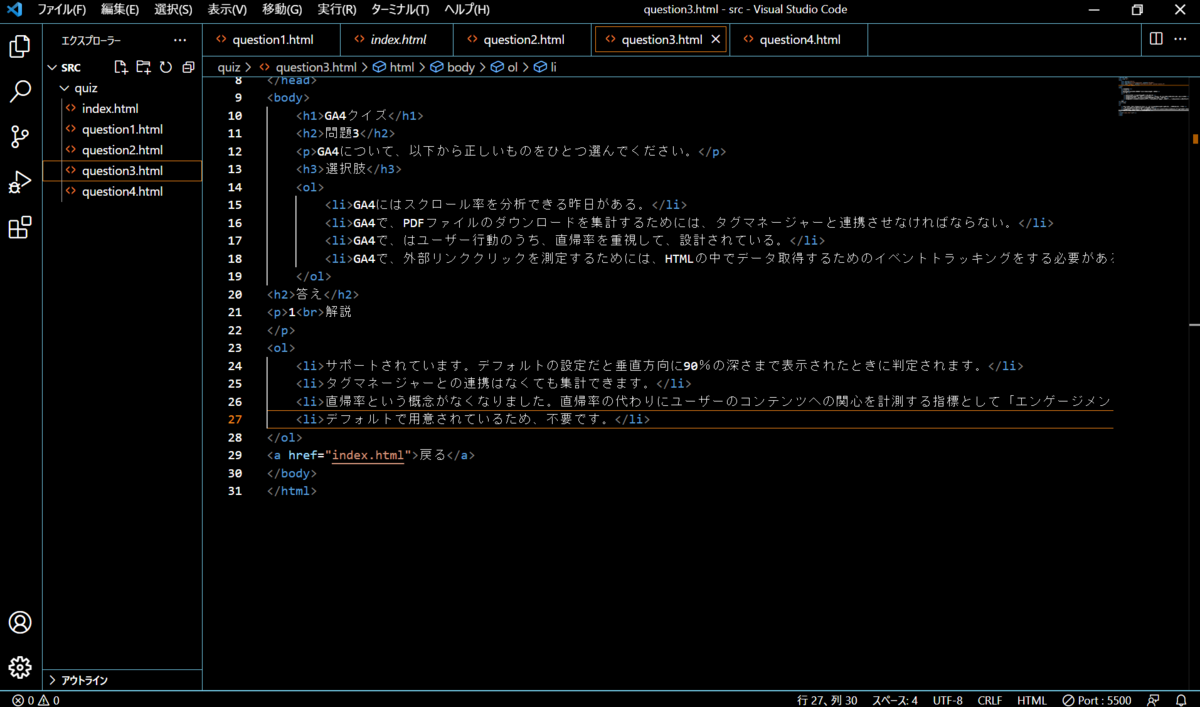
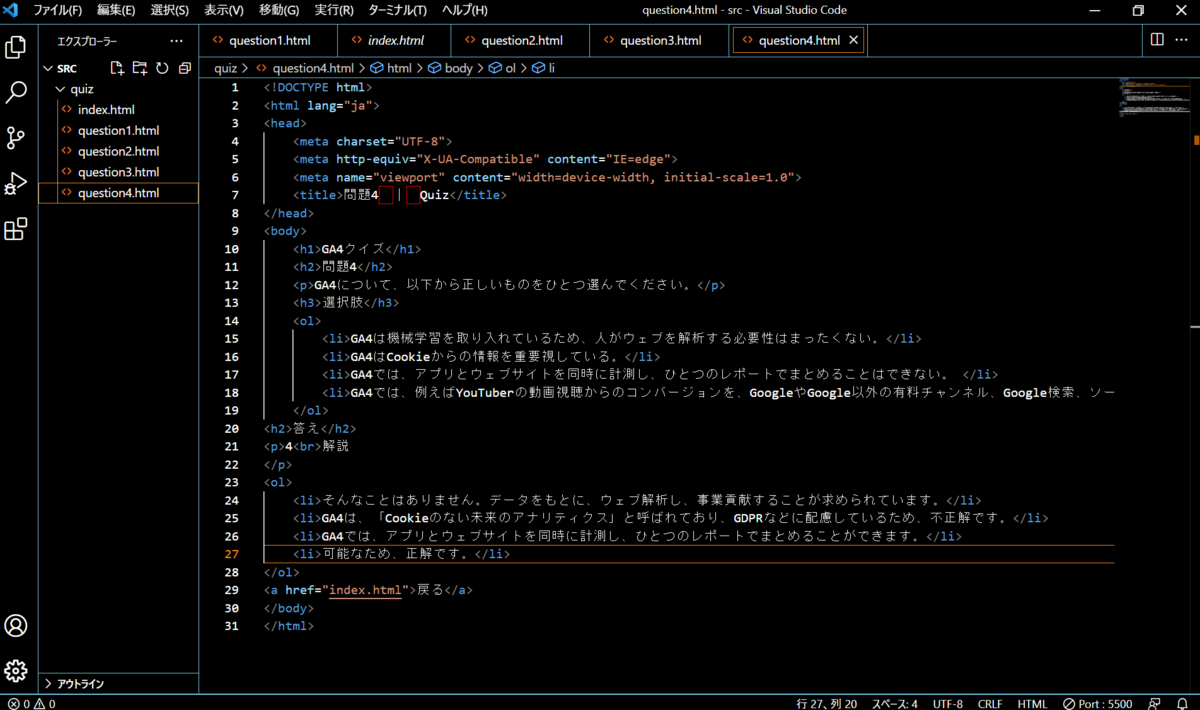
クイズの内容は自分で変更しながら作成しました。
(※クイズの内容は「1週間でGoogleアナリティクス4の基礎が学べる本」を参考にしてます。公開するときにはnoindexにするので特に問題ないと思ってます)










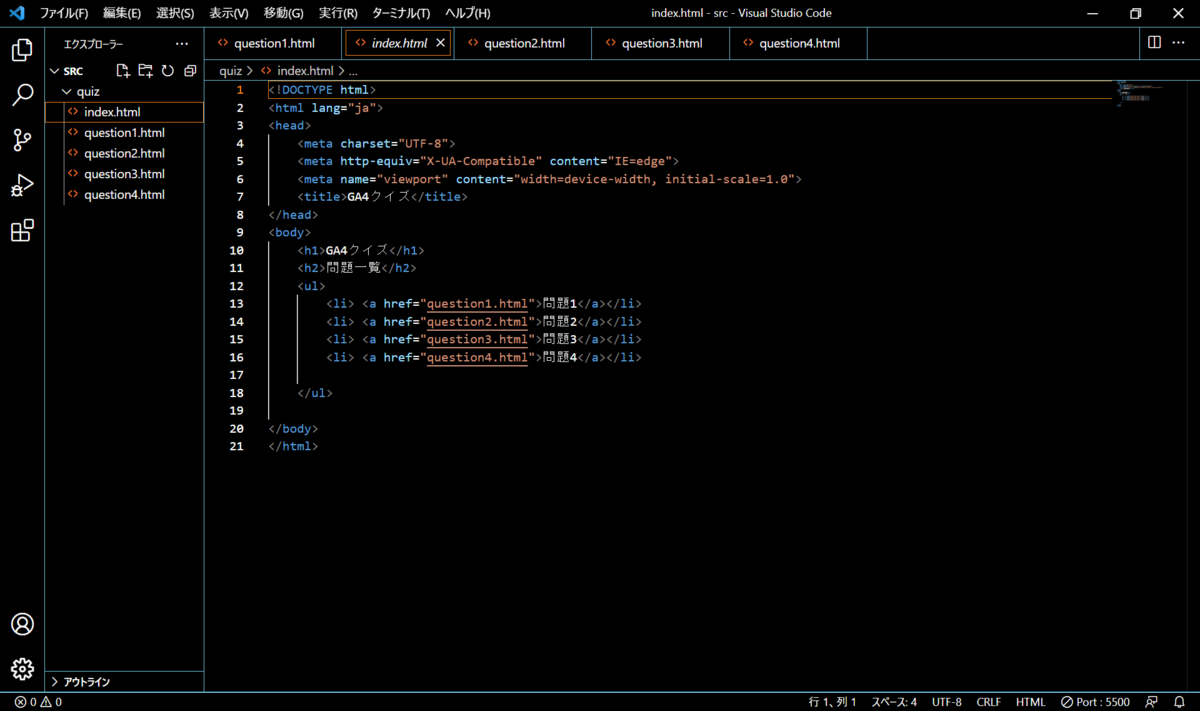
HTMLで問題一覧と問題4つのページを作成しました。
HTML内でリンクを付ける際には、
という感じで、
<a href="フォルダ名"></a>で記載することが分かりました。
本日はHTMLでコンテンツを作成できました。
明日はCSS で装飾をしていきたいと思います!
ちなみに、step3が割とボリュームがあります。
STEP3 : Webシステムを公開する
- step3 : 1~3
- HTML ← 本日ココが完了
- CSS
- まとめ
- step3 : 4
- step3 : 5
- step3 : 6
- step3 : 7~8
- step3 : 9
- step3 : 10
道のりが長いですが、地道にコツコツ頑張ろうと思います!